HTML5 canvas逼真的液体融合动画特效
简要教程
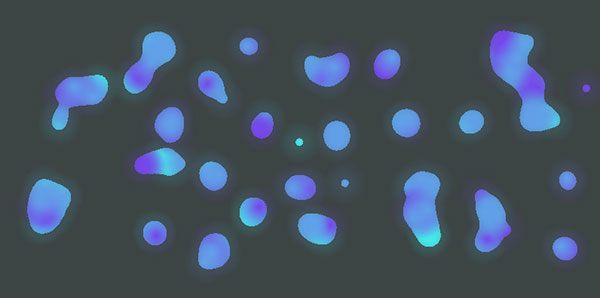
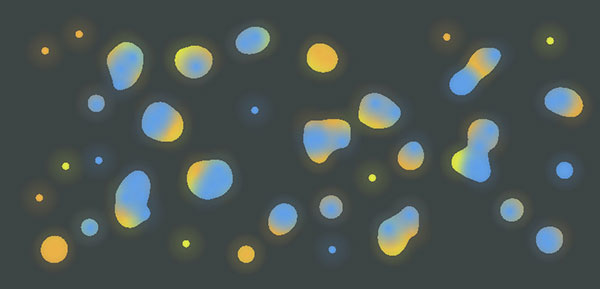
这是一款使用HTML5 canvas和javascript制作的非常逼真的液体融合动画特效。该特效会随机生成一些液体物质,并随机生成颜色。这些液体物质会不断的进行融合,也可以使用鼠标来和这些液体进行交互。 
在线演示 下载插件
制作方法
HTML结构该液体融合动画特效使用一个 <canvas> 来制作。
- <canvas id= "c"> </canvas>


CSS样式
特效中的CSS样式比较简单,画布设置为固定宽度和高度,并居中对齐。- #c {
- width:800px;
- height:376px;
- margin:0 auto;
- display:block;
- }
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

