Autolayout的奥秘 Part1 听译加讲解第一篇
Session218 Mysteries of AutoLayout Part1
标题:Autolayout的奥秘
这部session分两部分,前十六分钟是华裔工程师讲,主要内容集中在UIStackView上,用了一个appstore的例子来讲.
先讲华裔工程师究竟在讲什么.
Part1--Morning
-
Maintainable Layouts
-
Changing Constraints
-
View Sizing
-
Self-Sizing Table View Cells
-
Priorities
-
Alignment
翻译一下.第一条
-
可维护的Autolayouts布局
什么叫"可维护的"?
不知道大家有没有维护过别人用storyboard写的项目.我维护过.如果一个View或者一个Cell的内部子view众多,那必然导致约束很多.XIB是一种自己用起来爽,别人改起来痛苦的东西.
自己做东西,用XIB拉约束,咔咔咔几下拉好了.还有可能加入一些自己的心得体会,比如改改约束的mulplier或者constant之类的,这种改动表面上是看不出来的.假如说你做2.0或者3.0的时候需要微调界面,比如加一些或者减一些子view的时候那酸爽.根本不敢动.一动就约束冲突.红色的箭头就对着你的脑袋戳啊戳的.
那么好东西来了,就是iOS9里面的UIStackView.
大家都知道好的程序架构是尽量减少耦合的.什么叫减少耦合?
就是程序里面的相互依赖关系尽量减少.那么在我看来其实UIStackView就是为了减少Autolayout里面的耦合的.
为什么?
你想象一下.本来界面上可能有十几个子view,首先约束可能加起来超过几十个,一个view可能会与旁边的三四个view有约束关联.我们其实可以看做这种view耦合非常严重.因为牵一发而动全身,你可能随便删改某一个约束,会导致七八条约束出现问题.
那么UIStackView是通过什么方法减少约束与约束之间的耦合呢?
简单来说,就是化小为大.
你不是子view很多么,那么我尽量把可以合并在一起的子view合并成一个大的view(就好比你把很多子view都装在了一个父view上,那么只有父view与别的父view产生依赖关系).废话不多说.看代码.
我随便搭了这么一个界面,你们最好打开这期session,变看session边看这篇文章.这样效果最好.

我首先要做的是,把左边的"GarageBand","Apple","Essentials",这三个label放到一个UIStackView里.
有人问了,你都合并了三个label了干嘛不把下面那个UIImageView和1024这个label也干脆放到一起去.
那么作出解释,UIStackView里的子view布局主要有4个属性.
-
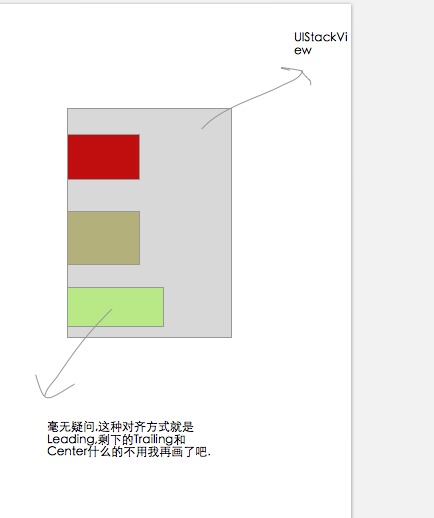
子View在UIStackView里的对齐方式.也就是Alignment属性.如图所示.

-
子view的distribution方式.简单来说,就是通过设置子view的Content Hugging Priority和Compression Resistance来设置子view的扩展方式.(这段麻烦看视频.看Demo一看就懂,看文字你看十遍也不知道我说的是什么.)
-
第三就是子View在StackView里的摆放方式是水平还是垂直.也就是Axis属性.ok,讲到这,你应该大略知道了为什么我们不把下面的imageView和1024这个label也加进来.因为我们上面3个label的摆放方式是Vertical,而下面那两个控件的摆放方式是Horizontal.
-
第四就是Spacing,也就是每个控件之间的间距.
我们圈住这三个label,然后点击stack按钮.如图.

然后我们再把下面的ImageView和1024这个Label组合成一个StackView.

再把这个stackview加入到我们的上一个stackview.

然后把我们的所有StackView和view合成一个大StackView

接下来,刘工程师又仔细讲解了stackview的其他几个属性.
因为这几个属性在视频里他已经用Demo演示的很清楚了.我就不仔细说了.
重要的事情说3遍.
把session218的5:30到12:30看十遍,这是Demo演示,听力是渣也看得懂
把session218的5:30到12:30看十遍,这是Demo演示,听力是渣也看得懂
把session218的5:30到12:30看十遍,这是Demo演示,听力是渣也看得懂
接下来是女工程师的讲解时间,下个blog我继续讲.











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

