OurTimes —— 基于位置的通讯录(国人开发)
7.16,杭州。阿里百川无线开放大会。阿里与开发者一起见证移动的力量
OurTimes 是一个基于位置的通讯录(built on Node + MongoDB + AngularJS)
写在前面
-
注册的用户分为guest、ben(本班同学)、admin三种;
-
所有用户注册完成后,都是guest;本班同学我会在后台设置为ben用户;
-
其中邮箱注册可以不是自己的邮箱,后缀名也可以自拟,目的是方便体验的同学 可以放心注册,浏览guest用户信息(去除了敏感信息)。
-
当然,作为guest用户,是无法看到ben用户的信息。
一、技术方案
Node.js + A ngularJS + M ongoDB
二、项目
-
client-web:OurTimes主站
-
client-admin:后台管理系统
-
client-webkit:node-webkit打包后台
三、说明
时间匆忙,主要是为了练习angular.js,所以有很多地方比较粗糙,同时也没有使用jquery类库。秉着“小步快跑,不断迭代”的策略,后 续针对特定功能使用最佳实现方式,比如后台的文章管理,采用richEdit等等。至于Node.js实现服务,我个人觉得服务功能单一化更好,这 样,node.js服务的维护较为便利。后期,会根据业务的复杂程度,采用async等库进行优化。 开源的代码和线上部署的代码所有配置不一样,所以大家可以根据自己的需要配置。我这里,数据库服务部署在阿里云,静态文件服务器就交给Github page啦!
四、部署 && 配置
-
pc端:client-web文件夹,修改相关配置,部署静态文件服务器即可
-
后台:client-admin:简易的后台管理系统。
五、项目截图
1. 首页:发表微博、点赞、评论、欣赏文章 
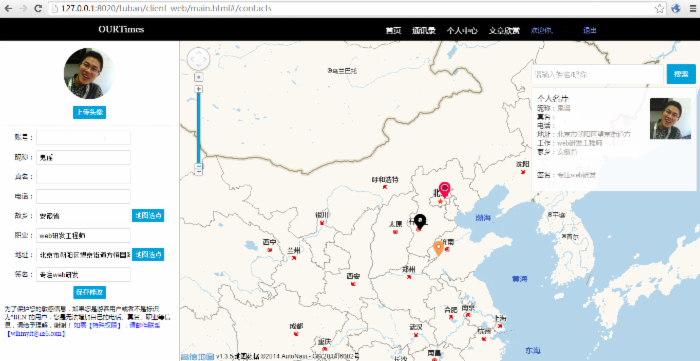
2. 通讯录:你会看到其他用户地图分布、修改个人信息、地图搜索 
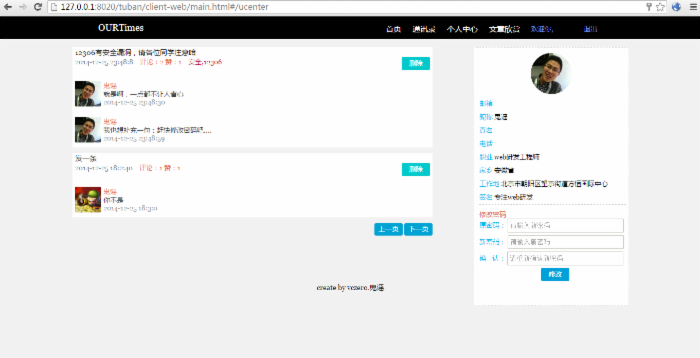
3. 个人中心:删除以前微博、修改密码 
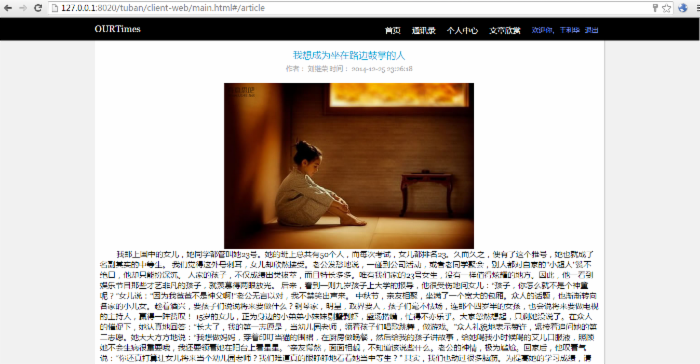
4. 文章欣赏:根据首页导过来的链接欣赏美文 











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

