你真的了解overflow吗?呵呵
overflow是css里面十分常见的一个属性,但有时候越是亲近的往往越不了解,就像有些人一样。一直认为写css是门艺术,任你天马星空。有时候仔细去研究其中的属性,还是发现很多乐趣的。
我遇到的问题我想很多前辈肯定也遇到,在网上也会搜到很多分析的文章。这里只是自己研究玩玩而已,因为昨天遇到了坑,今天在补习一下。
还是啰嗦一些overflow的概念.
定义和用法
overflow 属性规定当内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
overflow可以用来清除浮动,想必大家都清楚了。这里不再赘述。更多是时候我们是用来修剪要显示的内容,比如幻灯片切换肯定需要这个属性的。
overflow从字面意思来说就是溢出,所以必须有容器才行,光有容器还不行,还得知道是相对哪个容器。主题就在这!
<div class="parent"> <div class="son"> <div class="subson"></div> </div> </div>
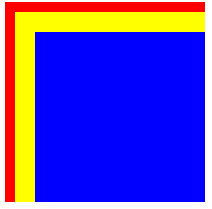
.parent{ width:200px; height: 200px; background: red; overflow: hidden; } .son{ width:300px; height:300px; margin:10px; padding:10px; background: yellow; } .subson{ width:350px; height: 350px; margin:10px; background: blue; } 
这是再常见不过的一种用法。
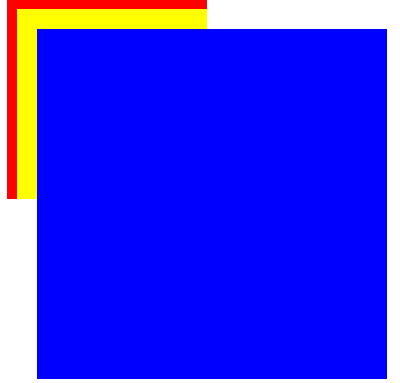
但是,如果蓝色区域是绝对定位后呢?蓝色区域说,劳资的地位提升了,你想困住?没门儿!于是它跑出去了,有自己的地盘
.parent{ width:200px; height: 200px; background: red; overflow: hidden; } .son{ width:300px; height:300px; margin:10px; padding:10px; background: yellow; } .subson{ width:350px; height: 350px; margin:10px; background: blue; position: absolute; } 
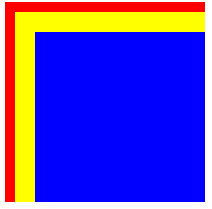
于是蓝色的上级发现了,小子想跑?给劳资老老实实回来搬砖!于是:
.parent{ width:200px; height: 200px; background: red; overflow: hidden; } .son{ width:300px; height:300px; margin:10px; padding:10px; background: yellow; position: relative; } .subson{ width:350px; height: 350px; margin:10px; background: blue; position: absolute; } 
硬生生给拽回来了。
总结:
通常一个盒子的内容是被限制在盒子边界之内的。但有时也会产生溢出,即部分或全部内容跑到盒子边界之外。溢出将在满足下列条件之一时出现:
1. 一个不换行的行元素宽度超出了容器盒子宽度。
2. 一个宽度固定的块元素放在了比它窄的容器盒子内。
3. 一个元素的高度超出了容器盒子的高度。
4. 一个子孙元素,由负边距值引起的部分内容在盒子外部。
5. text-indent属性引起的行内元素在盒子的左右边界外。
6. 一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
有时候我们发现overflow:hidden失效了,实际不是,很可能是因为你设置了子孙元素为绝对定位了,因为绝对定位会脱离文档流,这个时候你需要设置父级元素为相对定位。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

