源码推荐(6.24):一个Mp3播放控制器,高仿支付宝手势解锁--PCGestureUnlock
支持自定义颜色,支持播放本地与网络mp3,网络MP3会显示下载的进度
测试环境:Xcode 6.2,iOS 6.0以上

高仿支付宝手势解锁--PCGestureUnlock (作者:iosdeveloperpanc)
目前最全面最高仿支付宝的手势解锁,而且提供方法进行参数修改,能解决项目开发中所有手势解锁的开发。
框架基础:全面实现支付宝手势解锁,包括各种细节!!!(具体见gif图片)
框架目标:打造主流手势解锁终结者,简单易用,高度解耦!
框架特点:面向实际项目开发,修改参数(PCCircleViewConst.h文件中)即可实现实际需求
设置密码:
细节处理之全方向箭头
细节处理之错误绘制
细节处理之跳跃连线
框架使用说明:
使用前说明: 解锁界面(PCCircleView)可以实例化出特定使用的类型界面,实现以下方法即可 // 初始化方法(设置view的相关类型、参数) - (instancetype)initWithType:(CircleViewType)type clip:(BOOL)clip arrow:(BOOL)arrow; clip代表圆内是否剪切 arrow代表是否有三角箭头
测试环境:Xcode 6.2,iOS 6.0以上

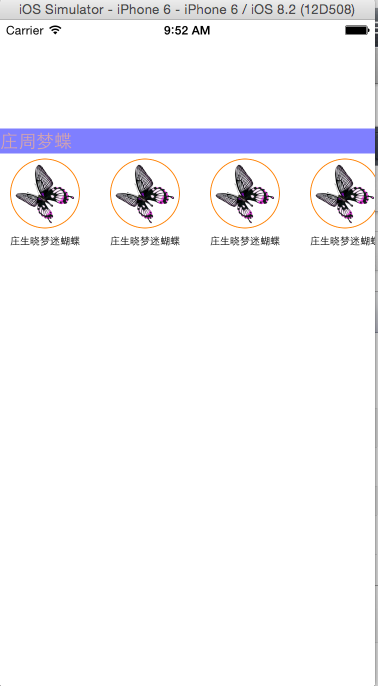
UITableView实现横向滑动 (作者: lxf2015 )
- (void)viewDidLoad { [super viewDidLoad]; UILabel *headerLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, self.view.frame.size.height/2 - 225, CGRectGetWidth(self.view.frame), 25)]; [headerLabel setBackgroundColor:[UIColor blueColor]]; [headerLabel setAlpha:0.5]; [headerLabel setTextColor:[UIColor colorWithRed:172.0/255.0 green:74.0/255.0 blue:93.0/255.0 alpha:1.0]]; [headerLabel setText:@"庄周梦蝶"]; [headerLabel setFont:[UIFont systemFontOfSize:18]]; [self.view addSubview:headerLabel]; UITableView *myTableView = [[UITableView alloc] initWithFrame:CGRectMake(0, self.view.frame.size.height/2 - 100, 100, self.view.frame.size.height-100)]; [myTableView.layer setAnchorPoint:CGPointMake(0.0, 0.0)]; myTableView.transform = CGAffineTransformMakeRotation(-M_PI_2); myTableView.dataSource = self; myTableView.delegate = self; myTableView.scrollEnabled = YES; myTableView.userInteractionEnabled = YES; // myTableView.showsHorizontalScrollIndicator = NO; myTableView.showsVerticalScrollIndicator = NO; myTableView.frame = CGRectMake(0, self.view.frame.size.height/2 - 100, self.view.frame.size.width, 100); myTableView.separatorStyle = UITableViewCellSeparatorStyleNone; [myTableView setBackgroundColor:[UIColor whiteColor]]; [self.view addSubview:myTableView]; } -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 15; } -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *identifier = @"cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; cell.selectionStyle = UITableViewCellSelectionStyleBlue; self.myLogo = [[LogoView alloc] initWithFrame:CGRectMake(0, 0, CGRectGetWidth(self.view.frame), 100)]; self.myLogo.tag = 101; [cell.contentView addSubview:self.myLogo]; } cell.contentView.transform = CGAffineTransformMakeRotation(M_PI_2); return cell; } -(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 100; } 测试环境:Xcode 6.2,iOS 6.0以上

MVC代码复用+下拉刷新+字典模型 (作者: rdx )
MVC代码复用+下拉刷新+字典模型
测试环境:Xcode 6.2,iOS 6.0以上

简单灵活易用的下拉刷新 Pulling Refresh (作者: twinst )
// Set refresh Header indicator - (void) setRefreshHeaderIndicator:(id) indicator; // Set refresh Header with indicator class - (void) setRefreshHeaderWithIndicatorClass:(Class) clazz; // Set refresh Footer indicator - (void) setRefreshFooterIndicator:(id) indicator; // Set refresh Footer with indicator class - (void) setRefreshFooterWithIndicatorClass:(Class) clazz; // Stop Header Refreshing - (void) stopHeaderRefreshing; // Stop Footer Refreshing - (void) stopFooterRefreshing; // Header Refresing - (void) refreshHeader; // Footer Refresing - (void) refreshFooter; // Set refresh enabled, sometimes you need to switch refreshable state - (void) setRefreshEnabled:(BOOL) refreshEnabled; // Set refresh enabled, sometimes you need to switch refreshable state - (void) setRefreshHeaderEnabled:(BOOL) refreshEnabled; // Set refresh enabled, sometimes you need to switch refreshable state - (void) setRefreshFooterEnabled:(BOOL) refreshEnabled; // Refresh header callback - (void) setRefreshHeaderCallback:(void (^)())refreshHeaderCallback; // Refresh footer callback - (void) setRefreshFooterCallback:(void (^)())refreshFooterCallback;
测试环境:Xcode 6.2,iOS 6.0以上

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

