Firefox 40中的新性能工具
本帖最后由 Felicia 于 2015-6-24 11:14 编辑
很高兴看到Firefox开发者专版现在已经具备了全新的性能工具。目前的 Firefox开发者专版 也就是未来的Firefox 40(简称DE 40)。本文将讨论几项DE 40中的新开发工具,以及对现有工具的修正和改善。此外还有精彩的短片为大家呈现其中的几项功能。
介紹新的性能工具
Firefox开发者专版拥有全新的 性能工具 ,让开发者可以站在App的性能观点来进一步了解实际所发生的事情。Web开发者也能通过这些工具来分析任何应用、网站甚至是游戏的性能。从趣味的角度看看这些工具是如何优化HTML5游戏。可以参考《Power Surge:用Firefox开发者专版优化HTML5游戏中的js》一文。
现在所有的性能工具都已经放在了性能(Performance)标签下面方便大家使用。性能和时间密切相关,所以开发者现在可以以时间轴的方式来监测浏览器事件。根据你想要查看的metrics,呈现更多细节。
Dan Callahan 将通过下方影片来展示性能工具的使用方法。
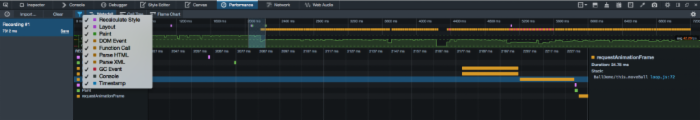
性能(Performance)标签有新的时间轴,包含 Waterfall 、 Call Tree 、 Flame Chart 等查看模式。
这些查看模式都能通过时间轴来呈现App整体性能的细节。时间轴将显示压缩的Waterfall、最低、最高和平局帧率( Frame rates ),并以图形化的方式来呈现帧率。直接点击查看画面并拖拽到想看的范围,就能放大该段时间轴仔细查看。此时也会同步更新全部的三种查看模式,显示你所选择的特定范围。
记录查看模式,能让开发者迅速放大观看帧率问题发生的范围。

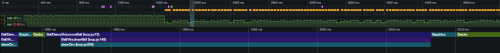
Waterfall查看模式是以图形化的时间轴呈现App中发生的事件。这些时间包含发生时间的标记,如reflows、restyles、garbage collection、paint operations、JavaScript 呼叫函数。通过简单的筛选按钮,即可选择你想在Waterfall中显示的事件。

在特定事件发生时,另可通过例如console.timeStamp() 的 主控台指令 ,搭配Waterfall 上的标记来指定该事件。同样还可使用console.time() 和 console.timeEnd()函数,以图形化的方式呈现特定时间段。

Call Tree查看模式可以让 JavaScript 性能分析器 (Profiler) 呈现特定范围的结果,看到函数中所消耗的大概时间。此表格另外可以显示某一函数调用的总耗时,或是特定函数调用本身所消耗的时间。这里的总时间包含了函数内所消耗的全部时间,包含巢状函数调用做消耗的时间。本身耗用的时间就是“特定函数的耗时减去巢状调用函数的耗时”。如果想要找出占去大部分处理时间的函数,这个查看模式就非常有用了。Firefox早就支持这个模式,所以对使用过的开发者来说应该也不算陌生。

Flame Chart查看模式是以图形化的方式呈现选定范围之内的调用堆栈(这部分和Call Tree类似)。以下图为例,drawCirc() 函数共超过25微秒(millisecond,ms) 才完成,这段时间就大于60 fps帧产生的 期限 。

我们可以创建、存储、导入或是删除性能分析文档。此外也可以一次开启多个分析文档,用来对比每次执行之间的性能统计数据。开发者可以通过控制台或程序设计的方式来建立分析档案。只要输入console.profile("NameOfProfile")和console.profileEnd("NameOfProfile"),即可分别开启/停止分析档案。当要在自己的程序代码中开启/停止性能分析时,有利于开发者进行微调。

开发者可以到MDN上参考 性能工具的完整说明文章 ,其中包含 使用者介面 (UI) 介绍 、各主要工具参考页面及通过工具诊断 CSS animations 和 高度依赖 JavaScript 页面 性能问题的示例。
更多功能和改进
除了新性能工具的多项便捷功能(大多数都是通过 UserVoice 渠道直接获得开发者的反馈意见)之外,还修正了超过90个bug。感谢Firefox开发者工具团队和多为贡献者在过去8周的努力。欢迎大家继续提供意见和问题。
这部由Matthew “Potch” Claypotch所拍摄的短片,为大家呈现了DE 40中多项反馈频率最高的功能。
网络监控器 (Network Monitor)的改进
正如上面的影片提到的,网络监控器也改进了多项功能。即使尚未启动网络(Network)分页,也同样能进行资料收集。而且,在载入缓存(而非网络)的整体资料(Asset)时,也可以快速看到这些东西。

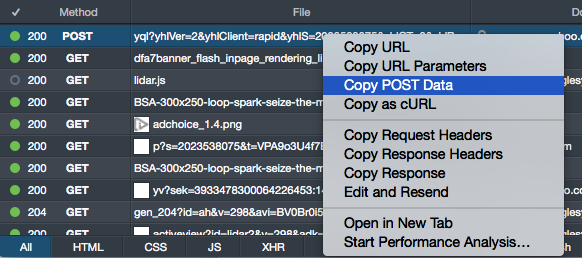
现在只要选定某列输入项,即可通过鼠标右键选项来复制POST数据,URL参数,请求和回应头文件。

整合 CSS 说明文件
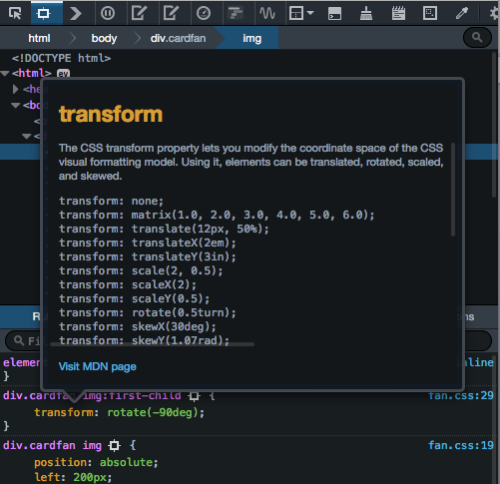
Firefox开发者工具现已整合CSS属性的MDN说明文件,让开发者在进行Web应用样式与配置的纠错时能够获取更多信息。开发者可以对检查器中的CSS属性按鼠标右键(Mac中是Ctrl+click),在点击右键菜单中的“显示MDN文件”(Show MDN Docs)即可。

改进查看器(Inspector)的布局
在查看器中,现在已经清除了文字节点配置布局中的空白字符,让网页的源代码看起来更清晰。

其他修订
另外还有许多修订的地方,例如动画查看器(Animation Inspector)的改进,滚动即可查看邮件菜单,以及提升了查看器的搜索功能。开发者可以参考 Bugzilla 中的清单 来了解该版本中所解决的所有问题。
我们同样要特别感谢所有报告问题、测试patches,以及花很多时间让Firefox开发者工具变得更好的诸多贡献者。
阅读英文原文,请点击 这里 。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

