为Ribbon界面的按钮添加自定义图像
上一节我们介绍了在Ribbon界面上添加按钮并响应按钮事件的过程,我们也看到了没有图像按钮看上去不是那么美观,因此添加上我们自己喜欢的图案成要当务之急。在为按钮添加图案,就要用到我们上节添加的另一个回调函数GetImage,它的声明如下:
function GetImage(const ctrl: IDispatch): IDispatch; safecall; 根据微软的定义,Ctrl是要获取图像的按钮的IRibbonControl接口,我们要根据它的ID来判断谁要获取图片,返回值是图片对象的IPictureDisp接口,要想正确返回这个接口,我们就要对常规图像进行转换,获取IPictureDisp接口后返回。
关于GetImage这个回调函数的定义在这里要多说两句,我当初在这里费了不少时间才找到正确的定义方法。详见下图:

一定要选中图中的 [out, retval]才行,我也是试了很多次才发现的。
本节我们决定从资源文件中载入图片,然后转换后返回给Office,关于资源文件编辑与添加在这里我就不多说的,网上有很多相关的教程。我们在资源文件中添加了两个BMP文件,资源名称同前面定义的按钮的ID一样,分别为“btn1”、“btn2”,然后写一个函数进行图片转换并获得IPictureDisp接口,函数内容如下:
function GetPictureFromRes(const Name: WideString): IPictureDisp; var pic: TPicture; Ipic: IPictureDisp; begin try pic := TPicture.Create; pic.Bitmap.LoadFromResourceName(HInstance, name); GetOlePicture(pic, Ipic); Result := Ipic; except Result := nil; end; end; {要添加对Graphics和AxCtrls单元的引用才行} 这个函数负责根据提供的资源名称name载入相应的资源图片,然后通过GetOlePicture函数获得IPictureDisp接口,如果失败会返回空指针。
我们的GetImage函数的实现如下:
function TTestRibbon.GetImage(const ctrl: IDispatch): IDispatch; begin Result:=GetPictureFromRes((ctrl as IRibbonControl).Id) as IDispatch; end; 根据按钮ID获取资源图片接口,然后转换成IDispatch接口返回。
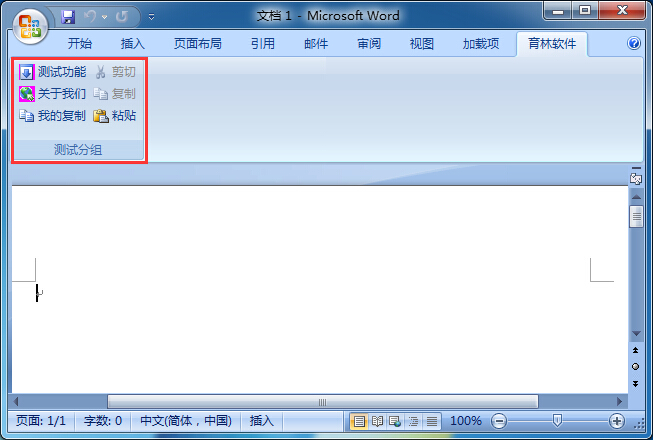
到此处再编译我们的工程,然后打开Word或WPS就可以看到我们定义了图片的按钮。
除了添加自定义图像,我们也可以给按钮添加Office系统自带的图片,这只需在XML中定义就可以了,具体来说是定义button的imageMso属性。比如以下语句就可以添加一个拥有系统“复制”按钮图标的按钮“我的复制”:
<button id="btn3" label="我的复制" screentip="我的复制" onAction="OnAction" imageMso="Copy"/> Screentip属性就是当我们的鼠标移到按钮上时显示的提示信息。
我们也可以添加一个拥有系统功能的按钮,只需定义button的idMso属性就可以了,如下语句可以直接添加系统的“剪切”、“复制”、“粘贴”功能:
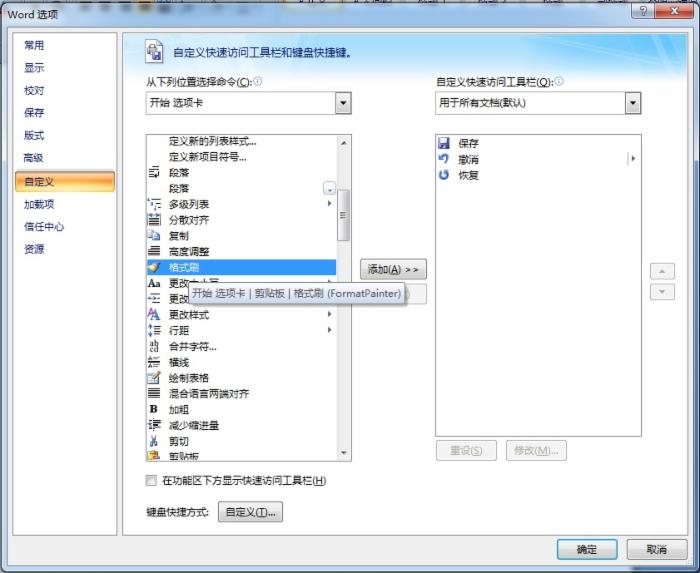
<button idMso="Cut"/> <button idMso="Copy"/> <button idMso="Paste"/> 至于怎么知道这个功能或图片的名称,可以参考下图的提示,打开word的选项——自定义,鼠标放到我们需要的功能上,提示信息的英文部分就是我们要的名称。

我们修改后的CustomUI.XML文件内容如下:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> <ribbon startFromScratch="false"> <tabs> <tab id="DemoTab" label="育林软件"> <group id="loadFormsGroup" label="测试分组"> <button id="btn1" label="测试功能" screentip="测试功能" onAction="OnAction" getImage="GetImage"/> <button id="btn2" label="关于我们" screentip="关于我们" onAction="OnAction" getImage="GetImage"/> <button id="btn3" label="我的复制" screentip="我的复制" onAction="OnAction" imageMso="Copy"/> <button idMso="Cut"/> <button idMso="Copy"/> <button idMso="Paste"/> </group> </tab> </tabs> </ribbon> </customUI> 运行Word和WPS就可以看到如下的界面。


【原创文章,转载请注明出处】
本教程全部代码与资源文件下载:
http://pan.baidu.com/s/1eQrSOSE











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

