pulltorefresh(一)使用介绍,实现下拉刷新上拉加载更多
在Android开发中,上拉刷新,下拉加载在很多项目中被需求着,这个功能具体怎么实现呢,很简单,用一个第三方插件chrisbanes写的android-PullToRefresh库即可了,或者谷歌官方推出的SwipeRefreshLayout。个人觉得PullToRefresh比较好用,并且可扩展,在外面很多企业项目中被使用了,所以我介绍下这个插件的用法。
PullToRefresh支持系数:
- 支持下拉与上拉
- 支持listfragment
- 支持众多控件,如:
-
- ListView
- ExpandableListView
- GridView
- WebView
- ScrollView
- HorizontalScrollView
- ViewPager
下载库路径: https://github.com/chrisbanes/Android-PullToRefresh
下载完成,导入项目,在你自己的项目library里面添加刚引入的项目。
不扯废话,直接步入介绍使用的正题!
Ps:它支持的控件比较多,不过会一个其他的就能举一反三的使用出来,我们以使用比较多的listview的下拉上拉刷新为实例。
一:写布局
1 <com.handmark.pulltorefresh.library.PullToRefreshListView 2 android:id="@+id/plistview" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 />
二:绑定控件
1 private PullToRefreshListView pListView;// PullToRefreshListView控件对象 2 @Override 3 protected void onCreate(Bundle savedInstanceState) { 4 super.onCreate(savedInstanceState); 5 setContentView(R.layout.listview_layout); 6 pListView = (PullToRefreshListView) findViewById(R.id.plistview); 7 }
三: 为listview绑定适配器
1 ArrayList<String> arrayList = new ArrayList<String>(); 2 // 初始化适配器 3 adapter = new ArrayAdapter<String>(this, R.layout.item_layout, R.id.tv_item_name, arrayList); 4 adapter.add("snail"); 5 adapter.add("_snail"); 6 adapter.add("__snail"); 7 adapter.add("___snail"); 8 // 绑定适配器 9 pListView.setAdapter(adapter);
四:设置刷新模式
1 /* 2 * 设置PullToRefresh刷新模式 3 * BOTH:上拉刷新和下拉刷新都支持 4 * DISABLED:禁用上拉下拉刷新 5 * PULL_FROM_START:仅支持下拉刷新(默认) 6 * PULL_FROM_END:仅支持上拉刷新 7 * MANUAL_REFRESH_ONLY:只允许手动触发 8 * */ 9 pListView.setMode(Mode.PULL_FROM_START);
五:绑定刷新监听事件
// 设置刷新监听 pListView.setOnRefreshListener(new OnRefreshListener<ListView>() { @Override public void onRefresh(PullToRefreshBase<ListView> refreshView) { String str = DateUtils.formatDateTime(MainActivity.this, System.currentTimeMillis(), DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL); //设置刷新标签 pListView.getLoadingLayoutProxy().setRefreshingLabel("正在刷新"); //设置下拉标签 pListView.getLoadingLayoutProxy().setPullLabel("下拉刷新"); //设置释放标签 pListView.getLoadingLayoutProxy().setReleaseLabel("释放开始刷新"); //设置上一次刷新的提示标签 refreshView.getLoadingLayoutProxy().setLastUpdatedLabel("最后更新时间:" + str); //加载数据操作 new MyTask().execute(); } });
其中加载数据代码(我这是本地的一般都是网络获取数据):
1 private class MyTask extends AsyncTask<Void, Void, ArrayList<String>> { 2 3 @Override 4 protected ArrayList<String> doInBackground(Void... params) { 5 try { 6 Thread.sleep(2000);//睡眠2秒,延迟加载数据 7 } catch (InterruptedException e) { 8 e.printStackTrace(); 9 } 10 ArrayList<String> mArrayList = new ArrayList<String>(); 11 for (int i = 0; i < 5; i++) { 12 counter++; 13 mArrayList.add("-----" + String.valueOf(counter) + "-------"); 14 } 15 return mArrayList; 16 } 17 18 @Override 19 protected void onPostExecute(ArrayList<String> result) { 20 for (String string : result) { 21 adapter.add(string); 22 } 23 pListView.onRefreshComplete();//数据加载到适配器完成后,刷新完成, 24 super.onPostExecute(result); 25 } 26 27 }
Ps: pListView.onRefreshComplete(); 在数据加载完成一定要调用这个方法,否则界面刷新那块头部会一直在。
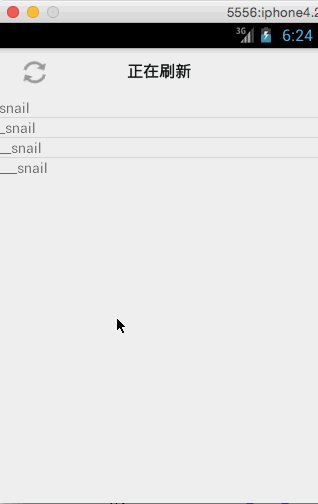
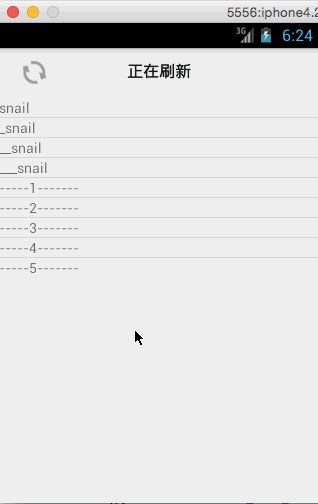
就这简简单单的五部就可以下拉刷新了。效果图如下

但是我们的需求还有个上拉加载更多,这个怎么做呢,只需要把我们的第四部和第五部小小修改下,就可以支持上拉加载更多了。
首先》我们讲我们第四部的模式调为 BOTH
然后》在puutorefresh库的基类文件PullToRefreshBase添加一个判别是上拉还是下拉的方法,代码如下
1 //判别头部是否展示出来,如果展示出来代表下拉使得头部展示。true为下拉 2 public boolean isShownHeader() { 3 return getHeaderLayout().isShown(); 4 } 5 //判别低部是否展示出来,如果展示出来代表上拉使得低部展示。true为上拉 6 public boolean isShownFooter() { 7 return getFooterLayout().isShown(); 8 }
最后》修改我们的监听事件
1 // 设置刷新监听 2 pListView.setOnRefreshListener(new OnRefreshListener<ListView>() { 3 @Override 4 public void onRefresh(PullToRefreshBase<ListView> refreshView) { 5 6 String str = DateUtils.formatDateTime(MainActivity.this, System.currentTimeMillis(), DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL); 7 // 下拉刷新 业务代码 8 if (refreshView.isShownHeader()) { 9 pListView.getLoadingLayoutProxy().setRefreshingLabel("正在刷新"); 10 pListView.getLoadingLayoutProxy().setPullLabel("下拉刷新"); 11 pListView.getLoadingLayoutProxy().setReleaseLabel("释放开始刷新"); 12 refreshView.getLoadingLayoutProxy().setLastUpdatedLabel("最后更新时间:" + str); 13 new MyTask().execute(); 14 } 15 // 上拉加载更多 业务代码 16 if(refreshView.isShownFooter()) { 17 pListView.getLoadingLayoutProxy().setRefreshingLabel("正在加载"); 18 pListView.getLoadingLayoutProxy().setPullLabel("上拉加载更多"); 19 pListView.getLoadingLayoutProxy().setReleaseLabel("释放开始加载"); 20 refreshView.getLoadingLayoutProxy().setLastUpdatedLabel("最后加载时间:" + str); 21 new MyTask().execute(); 22 } 23 } 24 }); 25
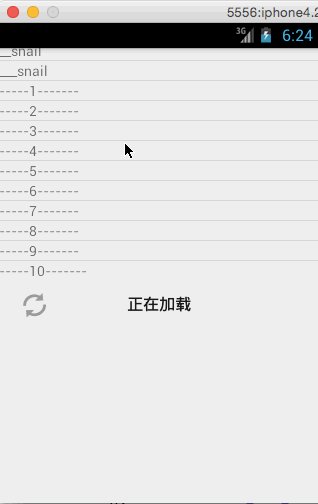
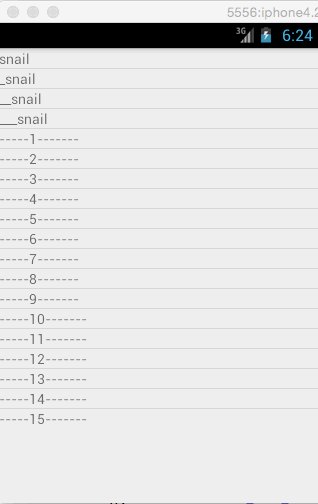
就这样我们这个上拉下拉都支持了。效果图如下

另附代码:链接: http://pan.baidu.com/s/1qWOBTla 密码: 12w5











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

