Android中的Data Binding初探 (一)
今年的Google IO大会,给Andorid开发者带来了很多新东西,比如新的 Material Design支持库 ,还有Data Binding技术,使用Data Binding,我们可以很方便的实现 MVVM设计模式。
MVVM设计模式
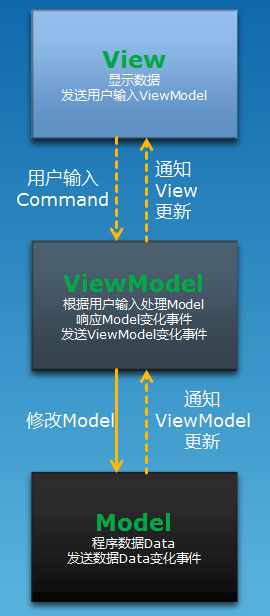
MVVM,即Model-View-ViewModel,Model提供数据,View负责显示,ViewModel跟Model和View进行双向绑定;当View有用户输入后,ViewModel通知Model更新数据,同理Model数据更新后,
ViewModel通知View更新。

此图出自 Web开发的MVVM模式
开发环境准备
目前Data Binding还只在Android Studio 1.3 测试版中支持,
我们可以修改Android Studio的Update Channel为Canary Channel,然后点击“Check Now”更新到最新测试版
如图:

Android Studio的下载和更新请自备梯子
设置编译环境
新建一个Android Studio项目
在项目根目录的 build.gradle中修改dependencies
dependencies {
classpath "com.android.tools.build:gradle:1.3.0-beta1"
classpath "com.android.databinding:dataBinder:1.0-rc0"
}
在App Module的 build.gradle中加入databinding支持
apply plugin: ‘com.android.application'
apply plugin: 'com.android.databinding'
然后慢慢等待插件下载完成~~~
使用Data Binding
View绑定表达式
作为最外层的布局,
区域,用于指定需要绑定到这个Layout的类。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable name="user" type="com.example.User"/>
</data>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.firstName}"/>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.lastName}"/>
</LinearLayout>
</layout>
Data中的variable指定了需要绑定的类
<variable name="user" type="com.aswifter.databinding.model.User"/>
使用 “@{}” 这样的表达式,绑定类的属性
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.firstName}"/>
User类
public class User {
private final String firstName;
private final String lastName;
public User(String firstName, String lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
public String getFirstName() {
return this.firstName;
}
public String getLastName() {
return this.lastName;
}
}
@{user.firstName}会访问到User类的getFirstName() 方法,这与Web开发中模板文件访问POJO类类似。
数据绑定
Android Studio会根据Layout的名称自动生成ViewModel类,
比如 activity_main.xml 会自动生成一个 ActivityMainBinding 类,
ActivityMainBinding 中的方法,会根据layout中的属性自动生成。
比如我们在layout中指定了user变量, ActivityMainBinding 类中会自动生成setUser方法
下面我们Activity的OnCreate方法中进行数据绑定
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
User user = new User("Test", "User");
binding.setUser(user);
}
好了,以上我们就完成了第一个Data Binding程序,运行代码应该显示User的firstName和lastName了。
如果在ListView或RecyclerView的Adapter中,我们需要使用如下方式获取binding
ListItemBinding binding = DataBindingUtil.inflate(layoutInflater, R.layout.list_item, viewGroup, false);
PS: Android Studio目前对binding对象没有自动代码提示,只会在编译时进行检查。
本文参考谷歌官方的 Data Binding Guide











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

