jQuery和CSS3手机APP功能界面切换特效
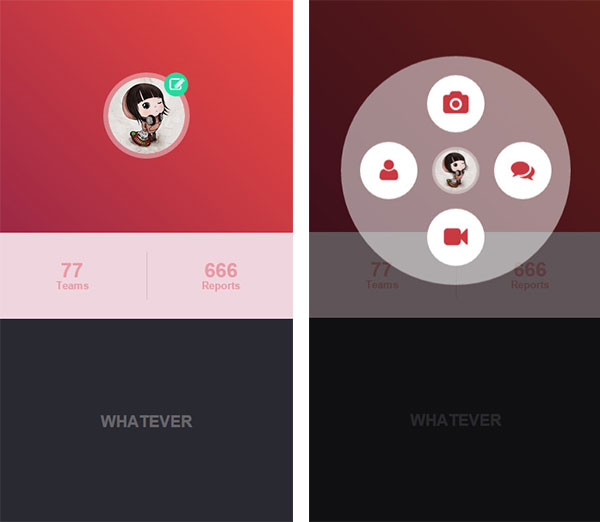
简要教程 这是一款使用jQuery和CSS3制作的手机APP功能界面切换特效。该特效在点击用户头像上的编辑按钮之后,或弹出一个圆形的功能菜单,可以选择其中的某一项功能子菜单进入相应的界面。 复制代码

查看演示 下载插件
制作方法
HTML结构 该APP特效的最主要功能是界面的切换,其中圆形菜单的HTML结构如下:- <div class="editable">
- <div class="editable__circle">
- <div class="editable__rotater">
- <div class="editable__rotater-item">
- <i class="fa fa-camera"></i>
- </div>
- </div>
- <div class="editable__rotater">
- <div class="editable__rotater-item">
- <i class="fa fa-comments"></i>
- </div>
- </div>
- <div class="editable__rotater">
- <div class="editable__rotater-item">
- <i class="fa fa-video-camera"></i>
- </div>
- </div>
- <div class="editable__rotater">
- <div class="editable__rotater-item">
- <i class="fa fa-user"></i>
- </div>
- </div>
- </div>
- <div class="editable__cont">
- <img src="img/user.jpg" class="editable__cont-img">
- <span class="editable__cont-edit js-edit">
- <i class="fa fa-pencil-square-o"></i>
- </span>
- </div>
- </div>

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

