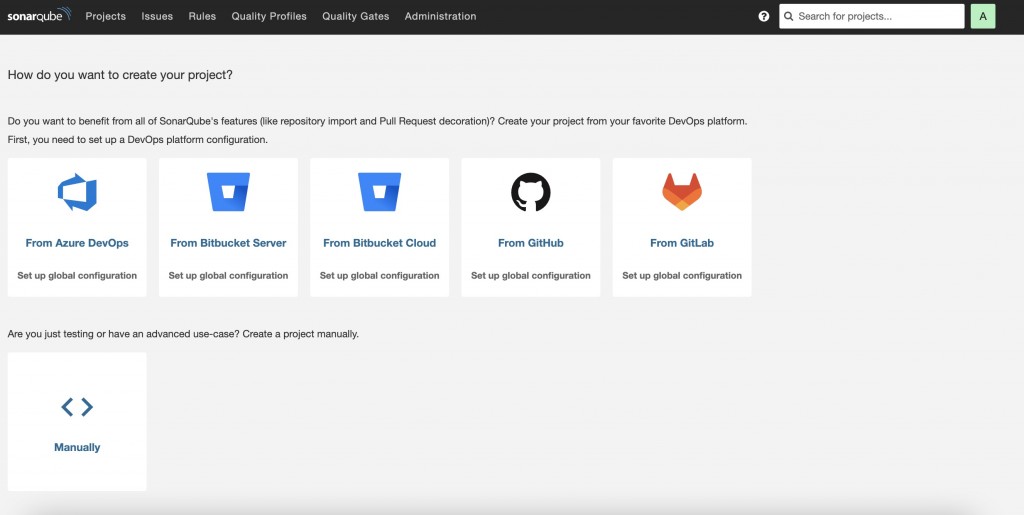
SonarQube 是一个开源的代码质量管理平台,广泛用于自动化分析和持续集成中,帮助开发团队检测和管理代码中的潜在缺陷、漏洞、安全问题以及代码异味。它支持多种编程语言,如 Java、JavaScript、Python、C++ 等,并且可以与 CI/CD 流水线(如 Jenkins、GitLab CI)无缝集成,帮助团队实时监控代码质量。
1. SonarQube 的特点
SonarQube ...
阅读全文
 博主自留地
博主自留地

















![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)
